Top notes: Combining filters with fx effects. Lets see.
I think this is quite nice, giving a soft tone though it's black and white.
Step 1.
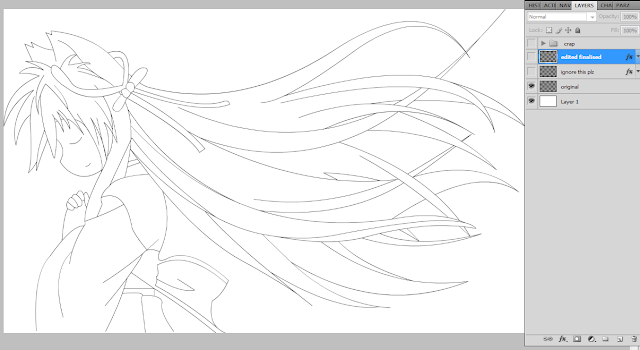
Get a line art, tracing or drawing, as long as there's lines.
I use my traced image, created by Adobe Flash CS4 (Duh, Flash user)
Since mine does not have a background (exported from Adobe Flash), the effects are obvious later on.
Recommended: Remove any background and create a white(or colors that complement) background in a DIFFERENT layer.
Step 2.
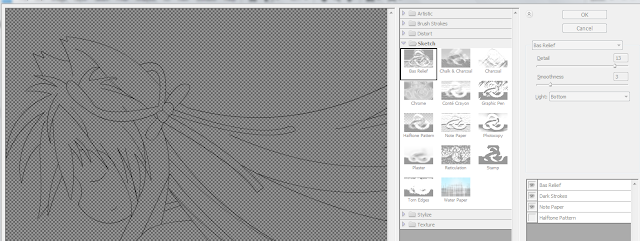
Filter gallery. Just add the filters shown in the *picture. No need for advanced tuning or anything else.
*On the bottom right hand corner.
The filter gallery excludes my white background but it's fine for me. Though the effect is (almost) not obvious to screens, well leave it as it is.
Step 3.
-From now on it's individual pictures.
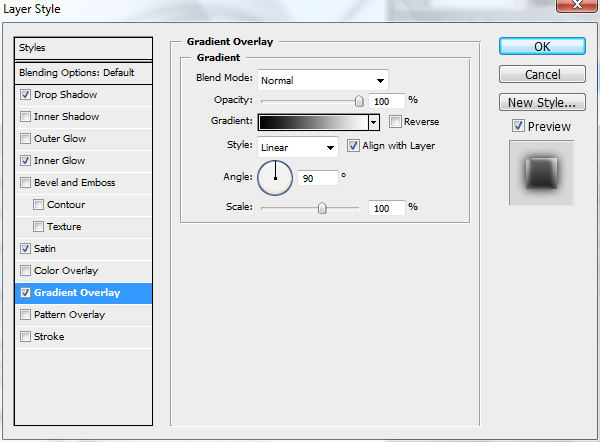
Go to the layer you are authoring on and double click to open the layer style window.
The settings are there as well.
Drop shadow
Inner glow
Satin
Gradient (Optional)
Step 4.
Finally click Ok and poof~ it's done. Remember to fine tune if you need to.
Without fx effect, only filter.
With both filter and fx effect.
Enjoy~ =D
Looks natural and the tone is soft. This effect is made by accident, after fooling around Photoshop for 2 minutes...
First guide.
Program required: Photoshop 7.0 and above.
Program used: Photoshop CS4 Extended
Fooling with Photoshop since 2004
Self-taught too. =D


















+without+fx+effects+only+filter+effects.PNG)